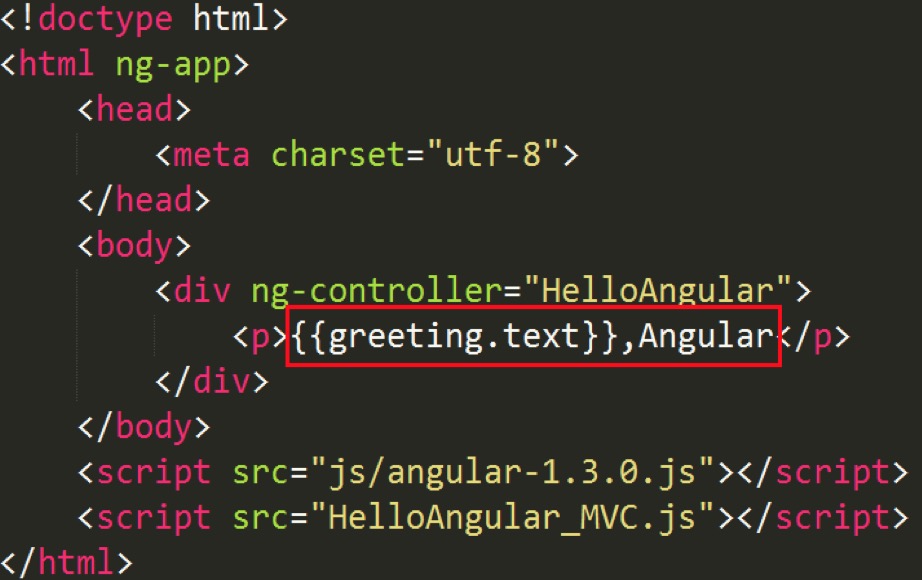
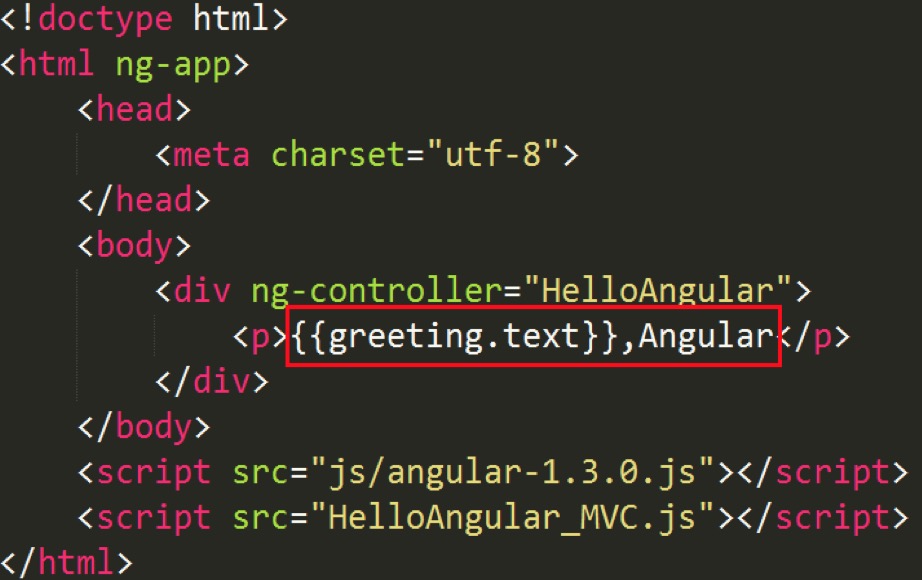
面试中,有被问题关于{
{}}与ng-bind指令的问题,在此,分享下自己的知识点。 在脚本没有加载完成时,用户会看到{ {}},界面比较丑陋。

一般的解决方法:
在index.html里面使用 ng-bind,其它动态加载进来的内容使用{ {}}
ng-bind主要就是用户数据的展示。
本文共 202 字,大约阅读时间需要 1 分钟。
面试中,有被问题关于{
{}}与ng-bind指令的问题,在此,分享下自己的知识点。
转载于:https://www.cnblogs.com/Super-scarlett/p/7098351.html